

They are compiled from the EAP blog posts that we’ve been publishing here for the past several months. In this blog post we would like to share with you the detailed release notes for this WebStorm update. Enjoy the fine-tuned, yet highly customizable experience it provides to fit your development workflow.WebStorm 2019.1 brings with it new smart intentions for JavaScript and TypeScript, improved support for Angular, updated documentation for CSS and HTML, a more powerful debug console, and much more!Įxplore the top new features and download WebStorm 2019.1 on our website. WebStorm is built on top of the open-source IntelliJ Platform, which we at JetBrains have been developing and perfecting for over 15 years. WebStorm integrates with popular command line tools for web development, providing you with a productive, streamlined development experience without using the command line. Explore how files are connected with function calls and efficiently identify any possible bottlenecks. WebStorm features spy-js, a built-in tool that helps you trace your JavaScript code. Run and debug tests right inside the IDE, view results in a nice and visual format, and navigate to the test code. Perform unit testing with ease, as WebStorm integrates with Karma test runner and Mocha.

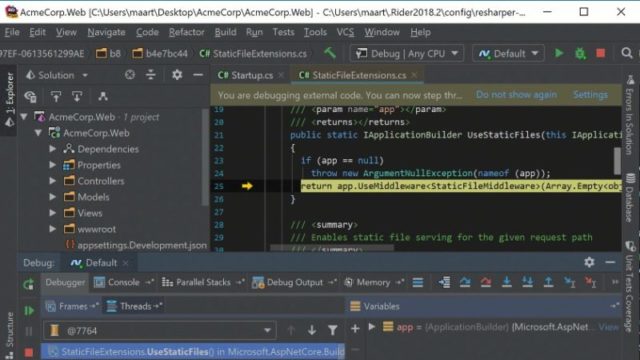
Place the breakpoints, step through the code, and evaluate expressions – all without leaving the IDE.

WebStorm provides a built-in debugger for your client-side code (that works with Chrome) and Node.js apps. With minimum configuration required and thoughtful integration into the IDE, there tasks are much easier with WebStorm. WebStorm provides powerful built-in tools for debugging, testing and tracing your client-side and Node.js applications. Jump to a method, function or variable definition in just one click, or search for the usages Debugging, tracing and testing WebStorm helps you get around your code more efficiently and save time when working with large projects. Hundreds of built-in inspections report any possible issues right as you type and suggest quick-fix options. The IDE analyzes your project to provide the best code completion results for all supported languages. Enjoy support for PhoneGap, Cordova and Ionic for mobile development and develop for server-side with Node.js. WebStorm provides advanced coding assistance for Angular, React and Meteor. Enjoy code completion, powerful navigation features, on-the-fly error detection, and refactorings for all of these languages. WebStorm brings you smart coding assistance for JavaScript and compiled-to-JavaScript languages, Node.js, HTML and CSS.


 0 kommentar(er)
0 kommentar(er)
